
Responsive Web Design
Responsive Web Design
Pretty much every new customer nowadays needs a versatile form of their site. It’s basically fundamental all things considered: one plan for the BlackBerry, one more for the iPhone, the iPad, netbook, Kindle — and all screen goals should be viable, as well. In the following five years, we’ll probably have to plan for some of extra developments.
Setting The Viewport
To create a responsive website, add the following tag to all your web pages:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…The meta viewport label gives program guidelines on the best way to adapt page aspects and scaling to the width of the gadget. When the meta viewport component is missing, portable programs by default deliver the page at a work area screen width (usually around 980px, although this varies across gadgets).
What is Responsive Web Design?
In the field of web planning and improvement, we are constantly moving fast towards not being able to stay aware of new targets and gadgets. For some, it would be unthinkable, or possibly unrealistic, to optimize sites for each target and new gadget.
Responsive website composition, additionally called RWD configuration, depicts an advanced website architecture approach that permits sites and pages to deliver (or show) on all gadgets and screen estimates via naturally adjusting to the screen, regardless of whether it’s a work area, PC, tablet, or cell phone.
Media Queries
The Media Question Level 3 assessment changed to a candidate recommendation in 2009, meaning it was considered ready for execution in programs. Media queries allow us to run a progression of tests (e.g. whether a client’s screen is a specific width, or more prominent than a specific target) and style the page appropriately for the particular client’s needs. Apply CSS to.
@media screen and (min-width: 960px) {
.container {
margin: 1em 2em;
}
}
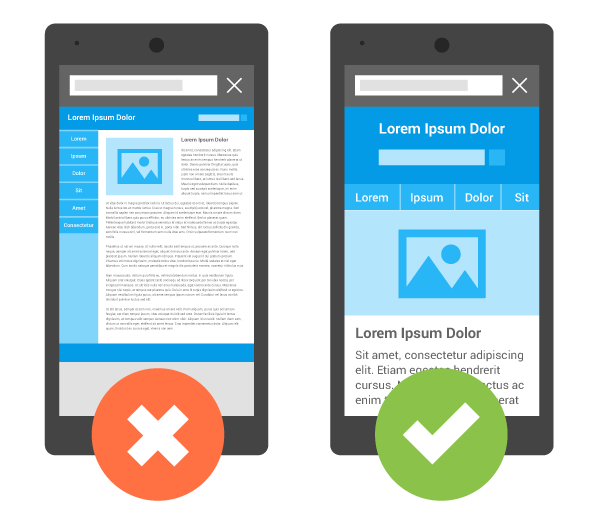
On the left is a page without a meta viewport determined – the portable program thusly expects work area width and scales the page to fit the screen, making the substance difficult to peruse. On the right is a similar page with a viewport determined that coordinates with the gadget width – the versatile program doesn’t scale the page and the substance is comprehensible.
Why Responsive Design is so Popular
In mid 2010, the architects needed to address a memorable occasion. More clients were beginning to get to web content on handheld gadgets than on work areas. Planners can make various variants of a plan and make each a proper aspect (a methodology called versatile plan). Then again, they might work on a solitary, adaptable plan that will stretch or therapist to fit the screen (responsive plan).
How does responsive web design work?
Responsive web design works through Cascading Style Sheets (CSS), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability. A few examples of CSS properties related to responsive web design include the viewport and media queries.
Flexible grids
Responsive locations don’t just change their design between breakpoints, they’re based on an adaptable framework. A flexible grid means you don’t have to target every possible device size, and create a pixel perfect layout for it.
.col {
width: 6.25%; /* 60 / 960 = 0.0625 */
}This approach would be unthinkable given the large number of unexpectedly predictable gadgets, the fact that people don’t always have their browser windows maximized, at least on desktops.
Fluid Image Use
This means they default to the same size and arrangement from one gadget’s screen to the next. There is a clear danger that your schematic will seem conflicting across all gadgets as the images may neglect to change, and accordingly appear messy with respect to the various components. Along these lines, you’ll want to apply a CSS order-:img {max-width: 100%;}- to ensure that the image recoils for more modest screens.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.responsive {
width: 100%;
height: auto;
}
</style>
</head>
<body>
<img src="nature.jpg" alt="Nature" class="responsive" width="600" height="400">
</body>
</html>
This technique, takes this issue into consideration and not only resizes images proportionately, but shrinks image resolution on smaller devices, so very large images don’t waste space unnecessarily on small screens.
